Design Tokens Folder
A Design Tokens folder contains your design tokens. For instance, a you could create a design tokens folder named colors that would store all the colors for your app, another one for spacings and so on.
How to create a Design Tokens Folder?
Adding a Design Tokens folder is pretty similar than adding a Folder. You need to click on the top right Add button anc dlick on Design Tokens. You'll then need to add a name for the New design tokens folder.
How to add a Design Token?
To add a Design Token, you need to click on the + Design token button. You'll then be asked to give it a name and a value. For instance, the name of the desing token could be blue and the value could be #0000ff.
Another thing you'll see is the Autogenerated Token. This is used to use the newly created design token as a reference in your style sheets. This way, you'll be able to modify your design token and value and name and their reference will update automagically.
How to edit a Design Token?
Editing a design token value or name is pretty easy. You only hover over the design token you want to edit and to click on the edit button.
How to delete a Design Token?
Deleting a Design Token is pretty similar than editing one. Hover over the design token you want to edit and to click on the delete button.
In order to delete a design token, you need to first remove where it is referenced inside the Styles sheets. If you're not using the design tokens in your Styles sheets, you'll be able to delete it right away.
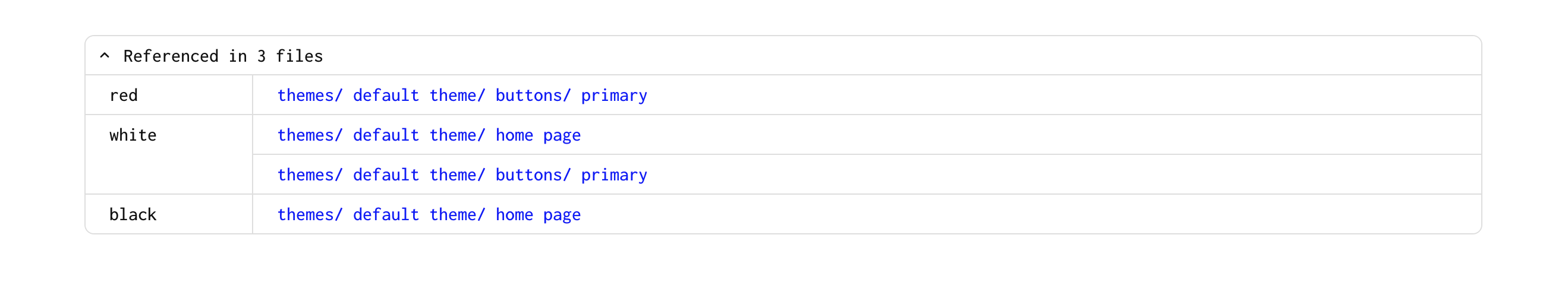
How to see where the Design Token are being used in the project?
You can see where each design tokens are being as reference used inside your project. Just check inside Referenced in below the + Design tokens button.